Fixing a Lightbox issue
I ran into a problem using Lightbox plugins on my blogs. I’m currently running modified versions of the Constellation Theme, which is full of HTML 5 goodness and styled to re-flow according to screensize (ie is mobile adaptable).
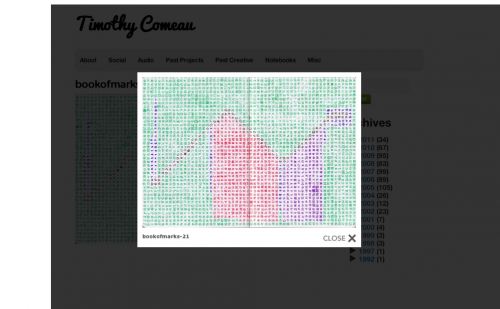
No matter what Lightbox plugin I’d been using since upgrading WordPress to the latest version (3.3), the overlay was showing a margin and an offset as exemplified below:
This is because of the way the overlay is codded to effect the < body > tag. Constellation styles the < HTML > tag in ways usually reserved for < body > so by making a change to the Lightbox Javascript file, one can correct this behavior.
In this case, I’m using Ulf Benjaminsson’s wp-jquery-lightbox plugin.
=== Fix ===
1. In `wp-content/plugins/wp-jquery-lightbox/jquery.lightbox.min.js`2. search for “body”, and it’s found twice as a string in code like the following:
1) ....;a("body").append ....
2) ....;a("body").append ....
which correspond to lines 67 and 71 in the non-minified file.
Change these to HTML:
1) 1) ....;a("html").append ....
2) ....;a("html").append ....